
こんにちは。
旅好きアラサー女子の世界一周ブログを運営しているziziです。
ご自身のブログのスピードテストをしたことはありますか?
URLを入力すると、Webページの読み込みにどのくらい時間がかかっているのかを測定することができます。
当ブログも早速診断してみましたところ、、、
パソコン→51

スマホ→24

数字が大きいほど、読み込みが早いページとなります。
だいたいの感覚ですが、、、
0〜49:遅すぎて読者がイライラしてるよ、即刻改善せよ!
50〜89:ぼちぼちですな。せっかちな人は離脱しちゃうかもね〜
90〜100:さくさく進んでストレスゼロ!最高!
(※zizi感覚)
こんな感じではなかろうか。
つまり、私のスマホページは
緊急事態、直ちに改善しないと読者そのうち誰もいなくなるよ!
っていう状態。これはあかん。
スピードテストは、ページの読み込み速度を教えてくれるだけでなく、きちんと改善できる項目をあげてくれてます。
真っ先に目に留まったのが「適切なサイズの画像」でした。

当ブログは旅行記事が多いので、大量に写真をアップしております。
画像を圧縮してアップロードしなければならないのは前々から気づいておりましたが、めんどくさく放置してました。
でも、ページの読み込みの遅さはページ離脱に直結します!
ということで。
今回は、はてなブログにおける画像の圧縮方法についてご紹介します。
はてなフォトライフで画像を圧縮する
画像の圧縮方法は外部サービスを使うなどいくつかやり方がありますが、今回は一番簡単な「はてなフォトライフ」で圧縮する方法をご紹介します。
画像を個別に圧縮する
まずは、一枚一枚個別に圧縮する方法です。
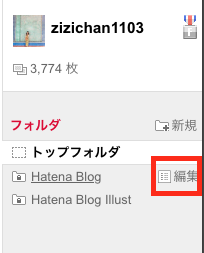
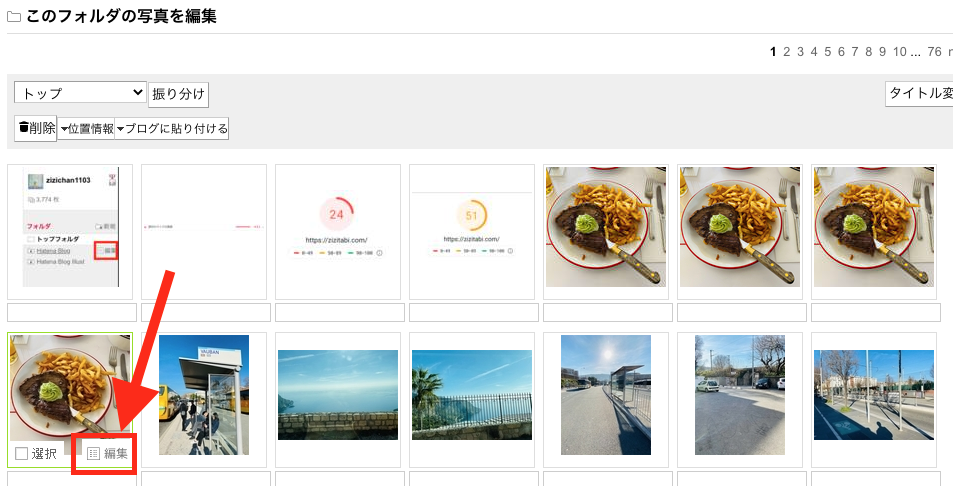
はてなフォトライフを開いて、右側にある「Hatena Blog」フォルダの「編集」をクリック。

編集したい画像にカーソルを合わせて「編集」をクリック。

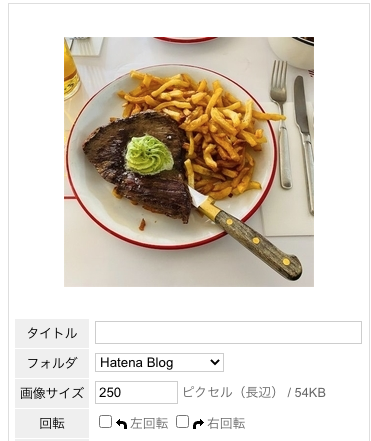
編集画面が開きますので、ここから画像サイズを変更できます。ピクセルが小さいほど小さな画像になります。リサイズが終わったら、ブログ編集画面に戻ってリサイズした画像を貼り付けて終了です。

設定で画像サイズをあらかじめ決めておく
次に、はてなフォトライフの設定で、画像サイズをあらかじめ決めておく方法です。
はてなフォトライフの右上「設定」をクリック。

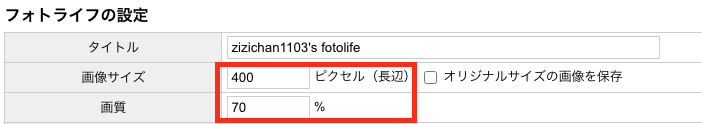
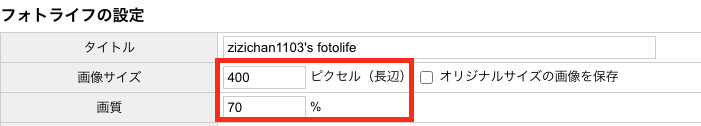
ここで、画像サイズと画質をあらかじめ設定しておくことができます。
「オリジナルサイズの画像を保存」にチェックして、画質を100%にすると、スマホやデジカメで撮ったオリジナルの画像がそのままブログに貼り付けられます。

ブログに貼るのに適切な画像のサイズとは?
さて、ここからが問題です。
画像を圧縮したいけれども、一体どれくらいのサイズが適正なのでしょうか?
アナログ人間な私。検討もつきませんでした。下手に小さくしすぎて、いざパソコンで見たら荒くなってたら嫌だし。というわけで実験です。
>オリジナルの画像:3024ピクセル、1040KB(画質100%)

>圧縮画像1:250ピクセル、54KB(画質100%)

>圧縮画像2:400ピクセル、35KB(画質70%)

>圧縮画像3:400ピクセル、201KB(画質100%)

オリジナル画像を検証
素人で詳しくないのですが、オリジナル画像の馬鹿でかさにビビりました。
3024ピクセル、1040KBだってよ!!
ちなみにiPhone Pro で撮った写真です。
こんなもんそのままアップしてたらそりゃー速度遅くなるわ。
私の場合、初期の記事(おそらく150記事近く...)オリジナルでアップしたままなので、圧縮しないと致命的です。。
圧縮画像1〜3を検証
250ピクセルの画像は、ちょっと小さすぎですね。
スマホで確認すると、横幅に変な余白ができていました。これはいや。
画像の幅は400ピクセルくらいはあったほうがいいようです。
同じ400ピクセルで画質70%と100%を比較。
サイズは70%が35KB、100%が201KBなのでけっこう違います。
比べてみると、パッと見た感じではどちらも同じように見えました。
70%になったからといって、極端に画質が下がるわけでもなさそうです。
スマホで画面いっぱいに拡大して比較して見ました。
左が画質70%で、右が画質100%です。
ね、どっちもどっちでしょ?


というわけで、実験結果をまとめます。
・画像のサイズは400〜500ピクセルがちょうど良い
・画質は70%にしても問題ないレベル
・個別に圧縮するのは大変なので、あらかじめ設定しておくと簡単
以上を踏まえて、「400ピクセル、70%」に設定しました!

あくまで素人の検証なので、圧縮の際はご自身で判断してくださいね!
【検証】過去記事の画像200枚圧縮してみた
過去の旅行記事にアップしていた画像を、試しに200枚ほど圧縮してみました。
スピードテストにて再度測定したところ、、、
パソコン:51→61

スマホ:24→26

PCの方は、多少改善されたようですが、スマホはほぼ変わらず。。
スマホユーザーが多いのでスマホが改善しないと意味がないのですが。
画像圧縮に関する注意点
はてなフォトライフを上記の通り設定した場合、設定したあとにアップロードする画像に対して設定が効いてきます!
つまり、以前アップした画像は設定前のサイズのまま。
古い記事に掲載している画像を圧縮したい場合は、はてなフォトライフに再度アップロードして貼り直す必要があります。。
私はこの作業を今から地道にやっていくつもりです(気が重い...)
お役に立てれば幸いです。
それではまた次回よろしくどうぞ(^^)
*****************************************************
ランキングに参加しています。
応援ぽち、よろしくお願いします!
↓ ↓ ↓
◎この記事を書いた管理人






