
こんにちは。
旅好きアラサー女子の世界一周ブログを運営しているziziです。
今回はSEO的にも大事な【見出し】について問題発覚したので、解決方法を共有します!
はてなブログの見出しにh2がない問題
つい最近気づいたのですが、はてなブログの大見出しのタグはh2ではなくh3でした!
なんでこれが問題なのかというと、SEO的に強いのはh2の見出しで、SEO的に弱いのがh3の見出しだからです!!
はてなブログでは見出しは下記の通り設定されています。
大見出し:h3
中見出し:h4
小見出し:h5
では、どこに「h1」と「h2」が使われているのかというと、
ブログタイトル:h1
ブログの説明:h2
となっていました。画面でわかりやすく説明しますね。
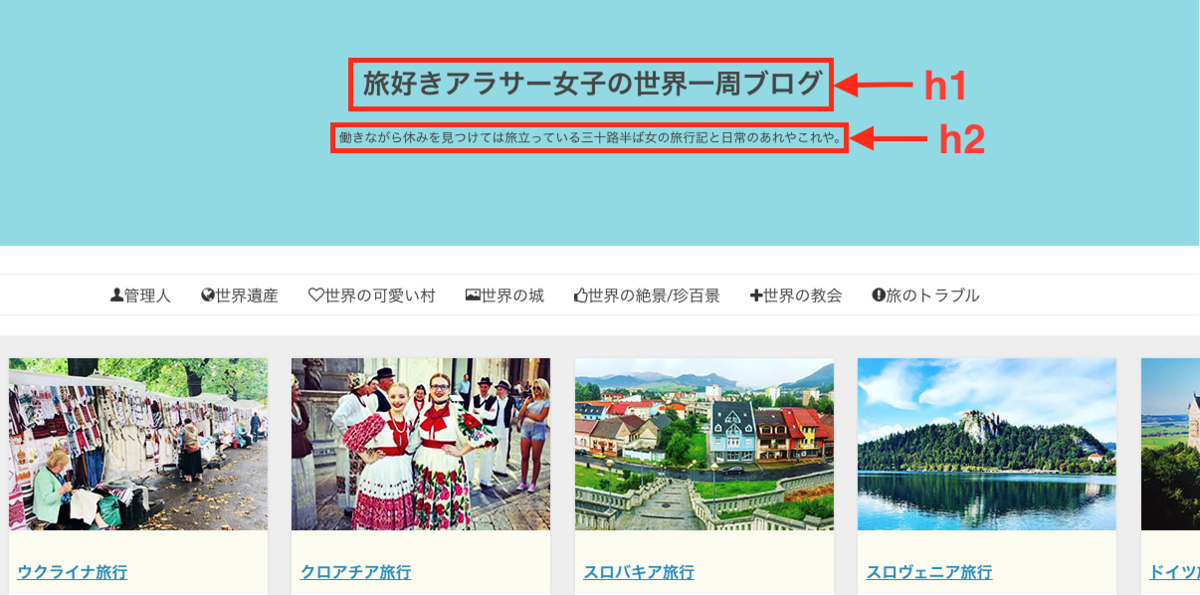
こちら当ブログのトップページです。
「旅好きアラサー女子の世界一周ブログ」がタイトルでh1。
「働きながら休みを見つけては旅立っている三十路半ば女の旅行記と日常のあれやこれや。」がブログの説明でh2。

トップページで右クリック「ページのソースの表示」でわかります。

タイトルにh1、ブログの説明にh2を使用しているんですね。ブログの説明なんて記事のSEOにとってはあまり意味のない部分だし、大見出しの方が絶対重要なのに、なぜここにh2を使うのだ!?と疑問が湧き上がりました。
SEO的にも大見出しをh3からh2にしたい!
以前、SEOで重要なのは「タイトル→大見出し→中見出し」の順だと説明しました。
大見出しも大切な要素であるのに、はてなブログは大見出しがh3になっている。。h5よりh4、h4よりh3、h3よりh2が重要度が高いはず。なのになぜh2を使わないんだ!?
理由は、どうもはてなダイアリーの運営上の都合らしいのです。ええー?はてはダイアリーとの絡みのせい?
気にならない人にとってはどうでもいいことかもしれませんが、知ってしまった以上、どうしても変えたい。
大見出しのタグをh3→h2に、中見出しのタグをh4→h3に変える方法はないものか。
色々調べたところ、解決方法がありましたのでご紹介します。
簡単なやり方は2通り
初心者でも簡単にできる方法を2つご紹介します。
手動で変える
<h3>→<h2>へと手動で書き換える方法です。簡単っちゃ簡単ですが、めんどくさすぎますね。そこでオススメなのが次の方法です。
コードを貼り付けて自動で変える
以下のコードをコピペするだけで自動で変換してくれる方法。
こちらの記事から引用させていただきました。詳しく解説されています。ありがとうございます!
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
if (!document.querySelector('.entry-content h2')){
$('.entry-content h3').replaceWith(function() {
var tag_class_h3 = $(this).attr("class");
var tag_id_h3 = $(this).attr("id");
if ( tag_class_h3 == null) {
var tag_class_plus_h3 =;
} else {
var tag_class_plus_h3 = 'class="'+tag_class_h3+'"';
}
if ( tag_id_h3 == null ) {
var tag_id_plus_h3 =;
} else {
var tag_id_plus_h3 = 'id="'+tag_id_h3+'"';
}
$(this).replaceWith('<h2 '+tag_id_plus_h3+' '+tag_class_plus_h3+'>'+$(this).html()+'</h2>');
});
$('.entry-content h4').replaceWith(function() {
var tag_class_h4 = $(this).attr("class");
var tag_id_h4 = $(this).attr("id");
if ( tag_class_h4 == null) {
var tag_class_plus_h4 =;
} else {
var tag_class_plus_h4 = 'class="'+tag_class_h4+'"';
}
if ( tag_id_h4 == null ) {
var tag_id_plus_h4 =;
} else {
var tag_id_plus_h4 = 'id="'+tag_id_h4+'"';
}
$(this).replaceWith('<h3 '+tag_id_plus_h4+' '+tag_class_plus_h4+'>'+$(this).html()+'</h3>');
});
$('.entry-content h5').replaceWith(function() {
var tag_class_h5 = $(this).attr("class");
var tag_id_h5 = $(this).attr("id");
if ( tag_class_h5 == null) {
var tag_class_plus_h5 =;
} else {
var tag_class_plus_h5 = 'class="'+tag_class_h5+'"';
}
if ( tag_id_h5 == null ) {
var tag_id_plus_h5 =;
} else {
var tag_id_plus_h5 = 'id="'+tag_id_h5+'"';
}
$(this).replaceWith('<h4 '+tag_id_plus_h5+' '+tag_class_plus_h5+'>'+$(this).html()+'</h4>');
});
}
});
</script>
上記コードを貼り付ける場所は、管理画面→デザイン→カスタマイズ→記事→記事上もしくは記事下です。私は記事下に貼り付けました。

変更完了した後に確認してみました。「はてなブログProとは?」の大見出しが今までは「h3」でしたが、ソースを見てみると、ちゃんと「h2」に変換されていました!


お使いのテーマによっては、うまく反映しない可能性もあるため自己責任で行ってくださいね。
大見出しをh3→h2に変えるとアクセスアップ?
実際に、大見出しをh3からh2に変換することでアクセスが増えたとの情報も発見しました。
はてなブログで検索からのアクセス数を増加させる効果があった方法!! - Future Nova
当ブログも設定完了したばかりなので、これからアクセスがどのように影響するのか、じっくり観察していきたいと思います!
タイトル同様大切な見出しの設定、皆さんもぜひ試して見てください。
・はてなブログProにするメリットを解説!費用をかけてでもProにすべき理由とは?
・ブログ初心者がまずは登録するべきアフェリエイトサイト5選 -
それではまた次回よろしくどうぞ(^^)
*****************************************************
ランキングに参加しています。
応援ぽち、よろしくお願いします!
↓ ↓ ↓
◎この記事を書いた管理人













